RHYTHM OF COLORS
CASE STUDY

Enhance the learning experience of all types of Art, Painting, Digital drawing etc from Rhythm of colors responsive web platform i.e. from computer, mobile and tab. With supporting learning documents and video tutorials.
Software I used for this Responsive design




PROJECT OVERVIEW
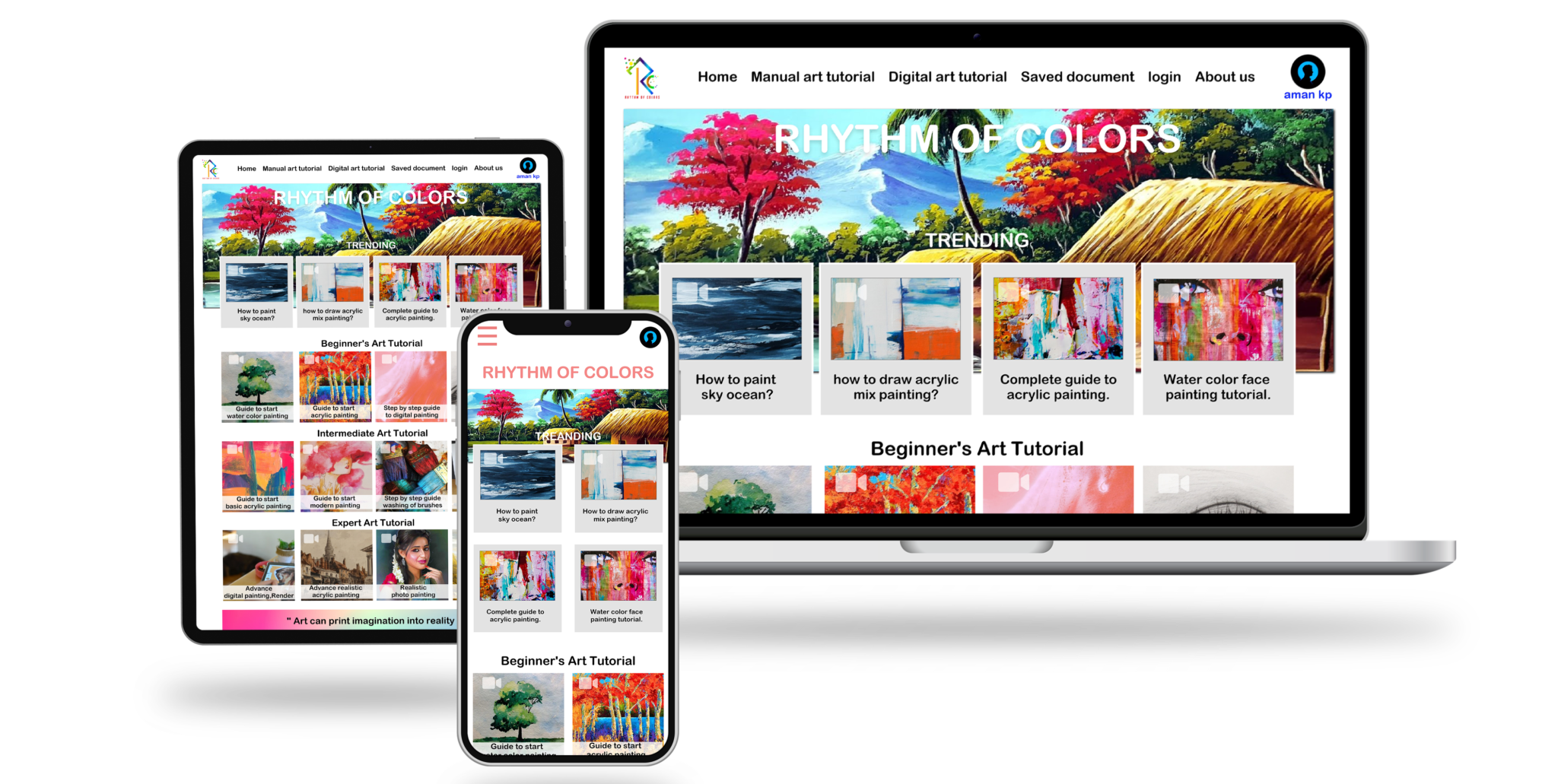
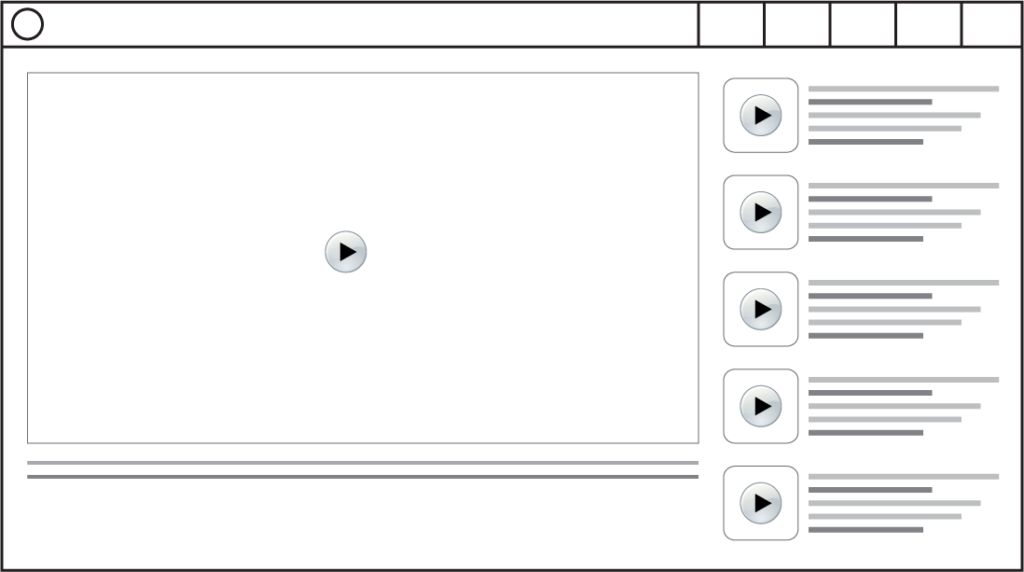
Rhythm of colors is a responsive website that can compatible with various responsive devices. This website is a place for learning of various art, drawing, painting, digital art, digital drawing, 3d painting etc. This website also provide the user unlimited free downloadable tutorial documents and videos for future use.
PROBLEM STATEMENT
User facing problem while sorting the search option for art tutorial and facing difficulties in getting their favorite tutorial video and documents.
PROPOSED SOLUTION
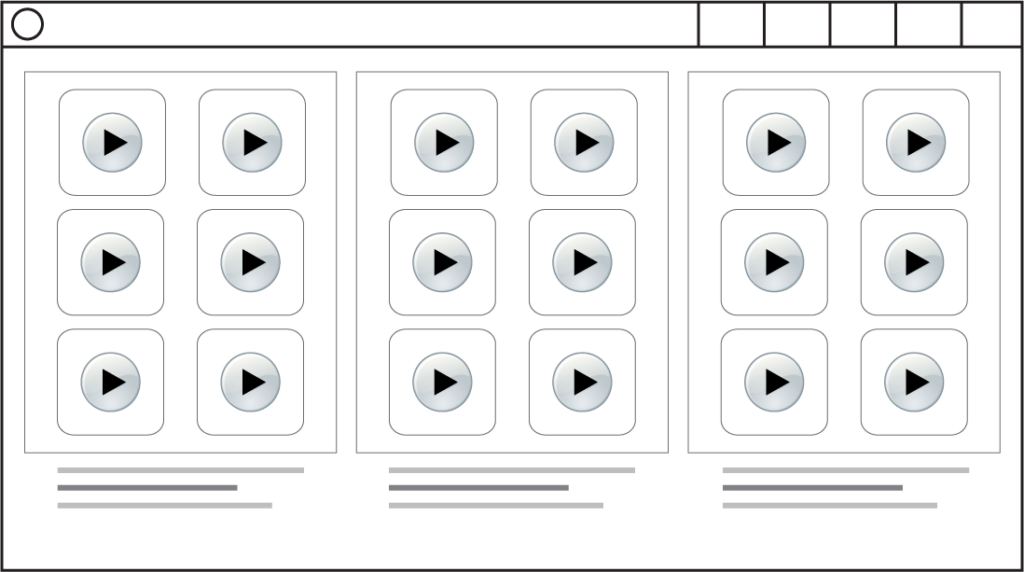
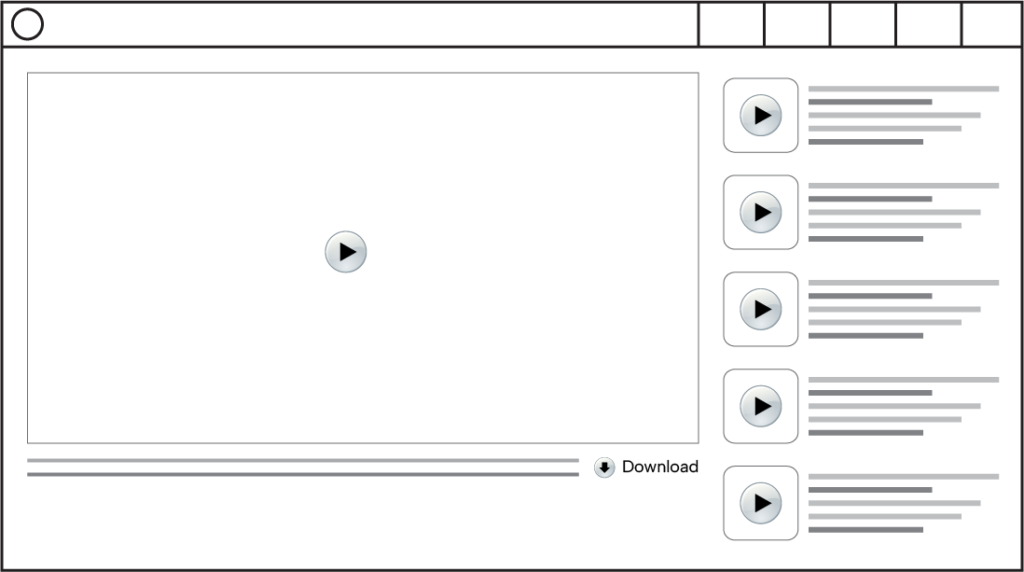
Dividing complete site according to expertise and subject class and providing video saving option for future use and download button to download the documents.
TARGET AUDIENCE
- Age group- 15-55
- All class of segment
- Drawing/painting lovers
- All business category/ professional
- Artist/ painter/ Designer
- Government art designer
- College students
THE APPROACH
The approach to target the various segment of audience would involve various marketing strategies such are, social media marketing for school/college and working professional, E-mail marketing for working and business professional, affiliate marketing for artist or painting lover. Promotion and comparison tools for budget conscious and professional segment of audience. Various packaging and free incentive offer for painter and government professional contractor.
MY ROLE
- User Research
- User Persona
- Problem Solution
- Empathy Mapping
- Design Strategy
- User Flow
- Information Analysis
- Task Flow Design
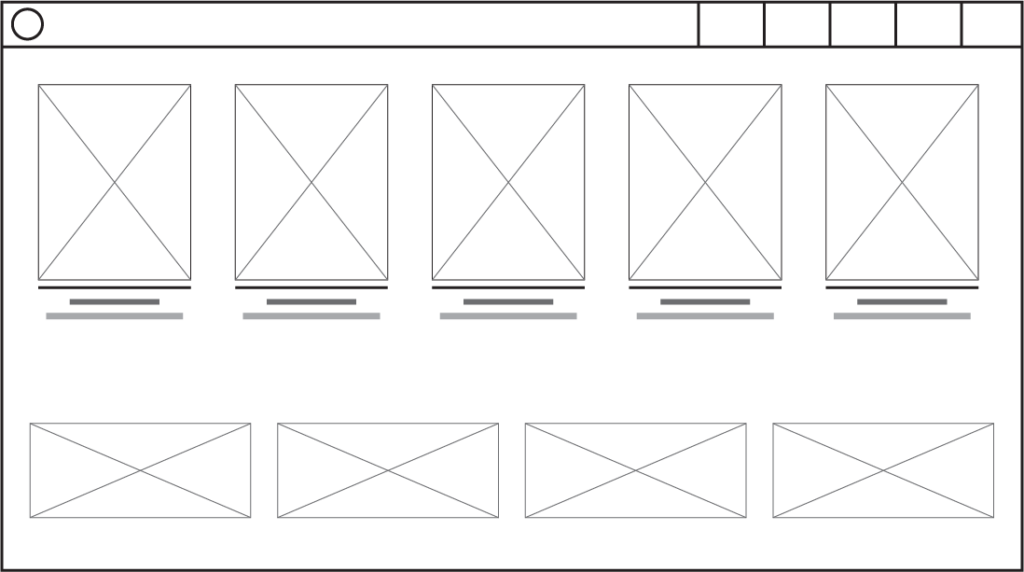
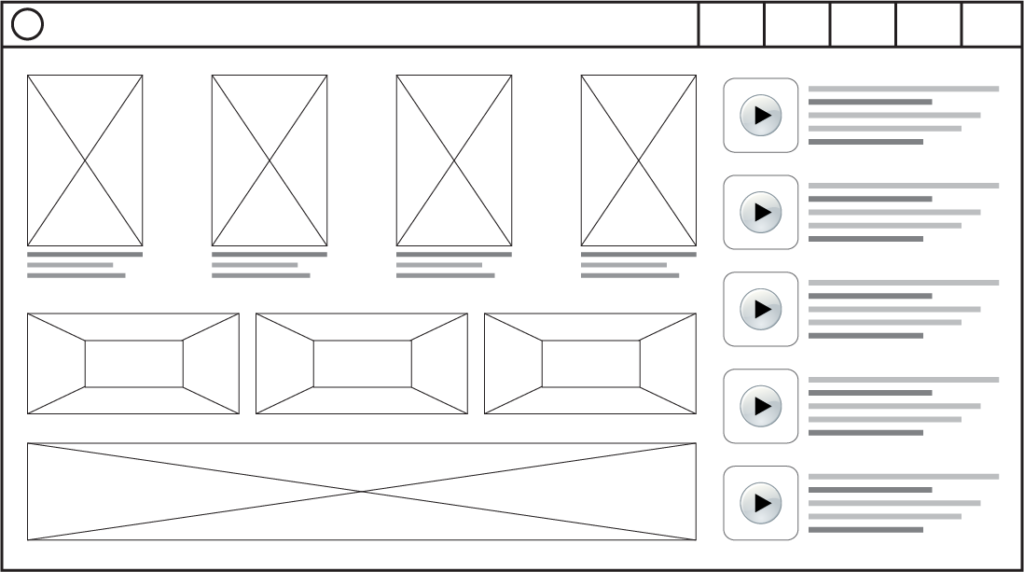
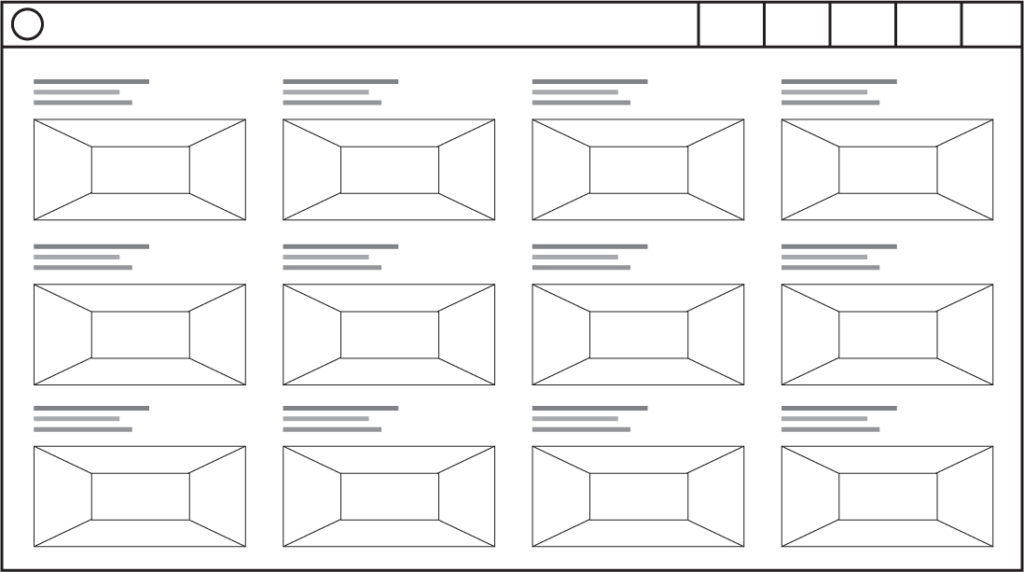
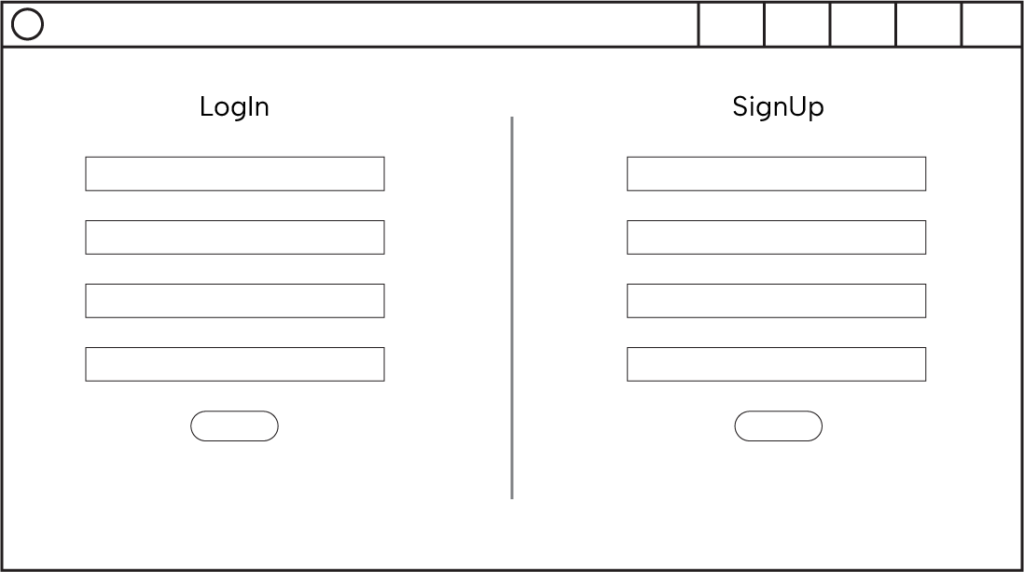
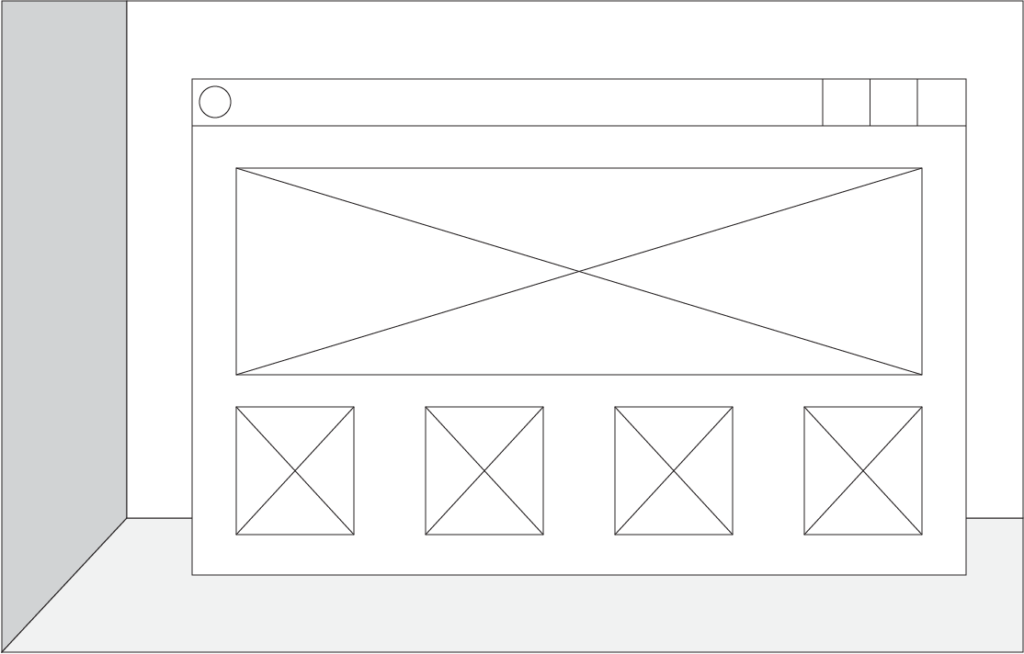
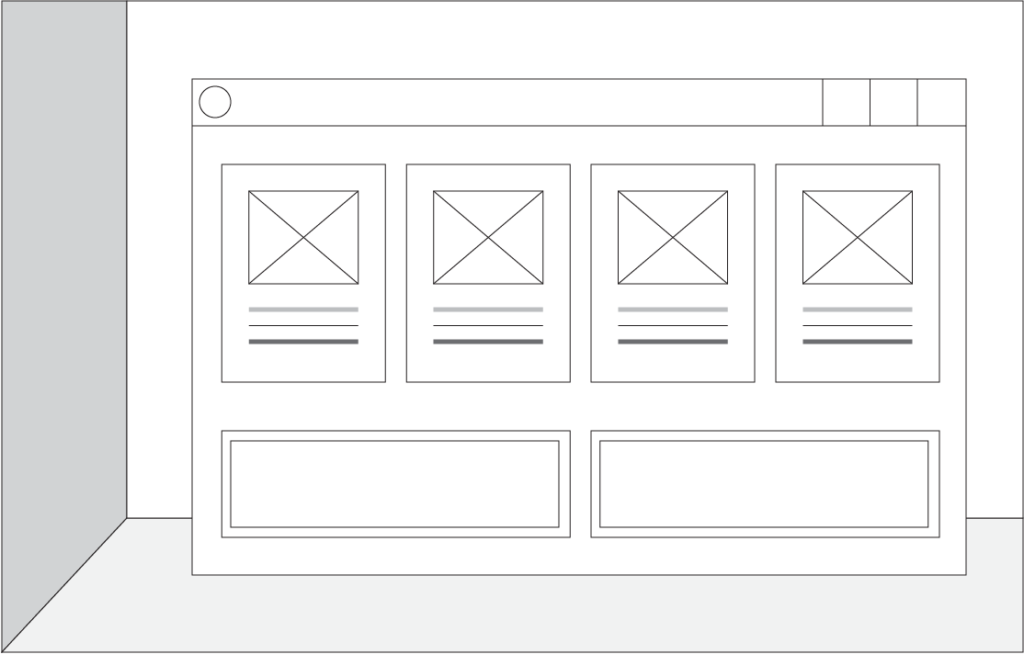
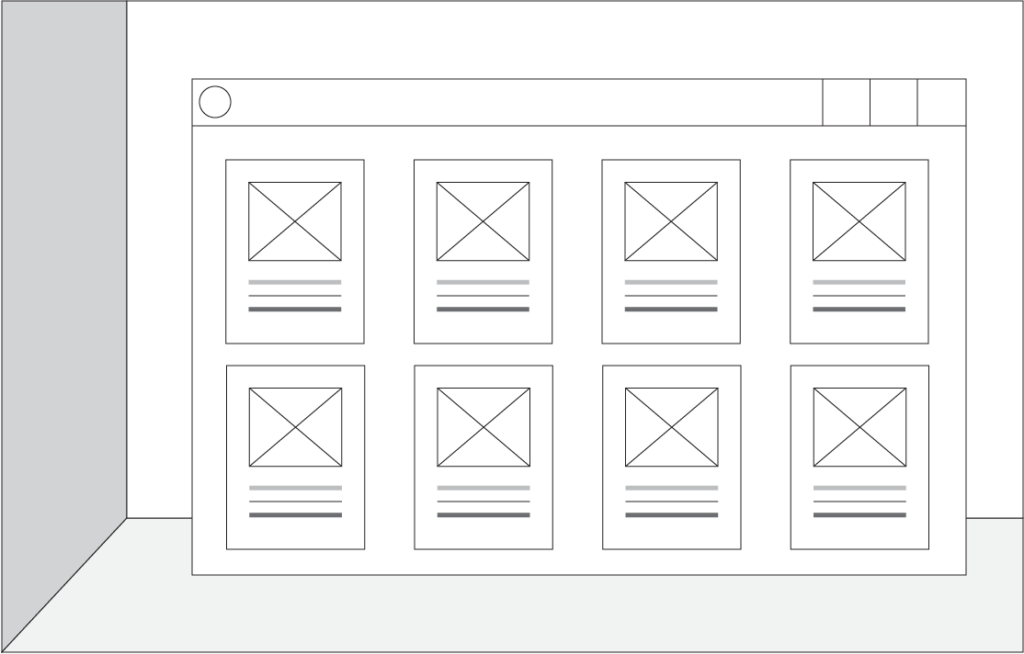
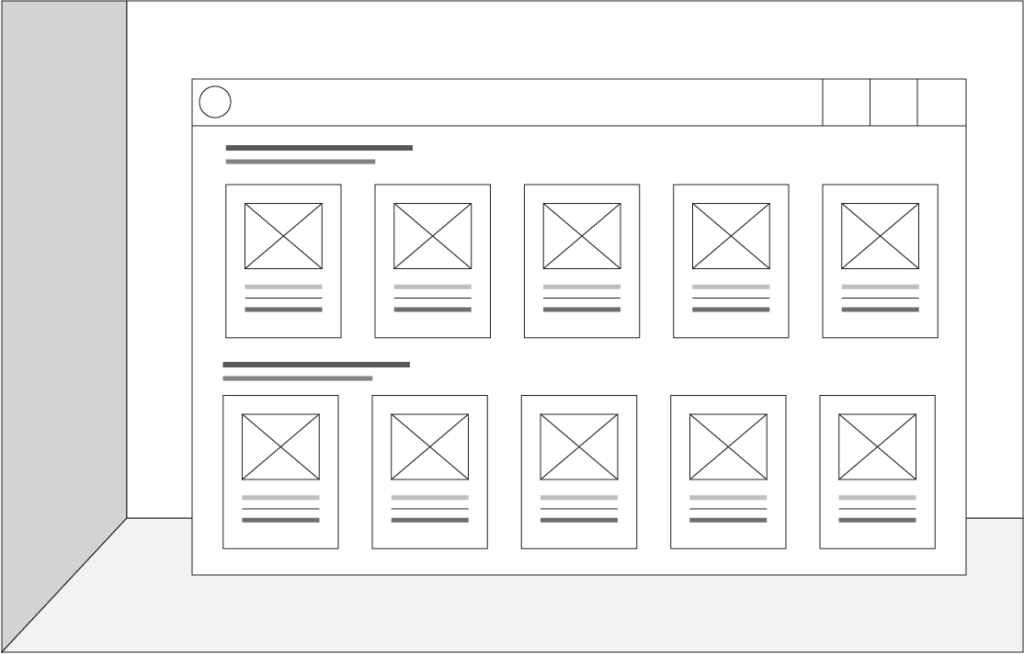
- Wireframe Design
- Competitive Analysis
- Prototyping
- Paper Wireframe
- Visual Design
- Mock-up
- High Fidelity Design
- Usability Testing
- Re-Design
- Iteration
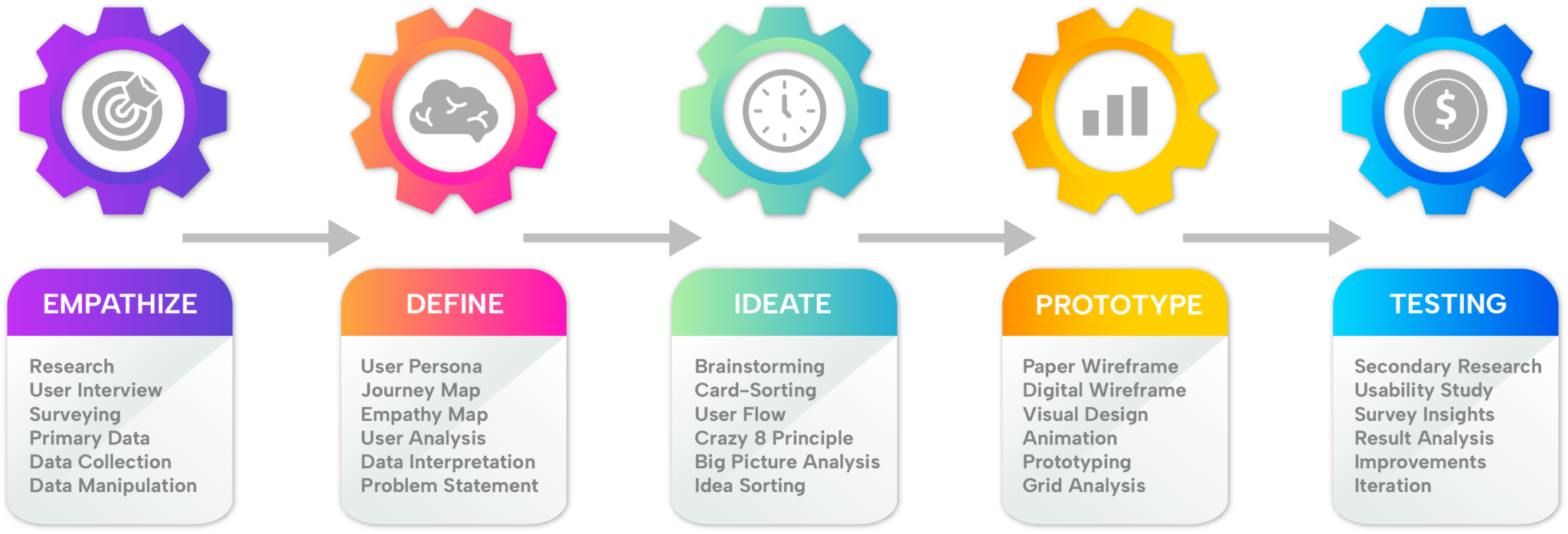
design process
The design thinking process is a human centered and iterative approach to problem solving and innovation. It places a strong emphasis on empathy for the end user, creative problem solving and prototyping with the ultimate goal of creating solutions that can deeply resonate with users needs and preferences.

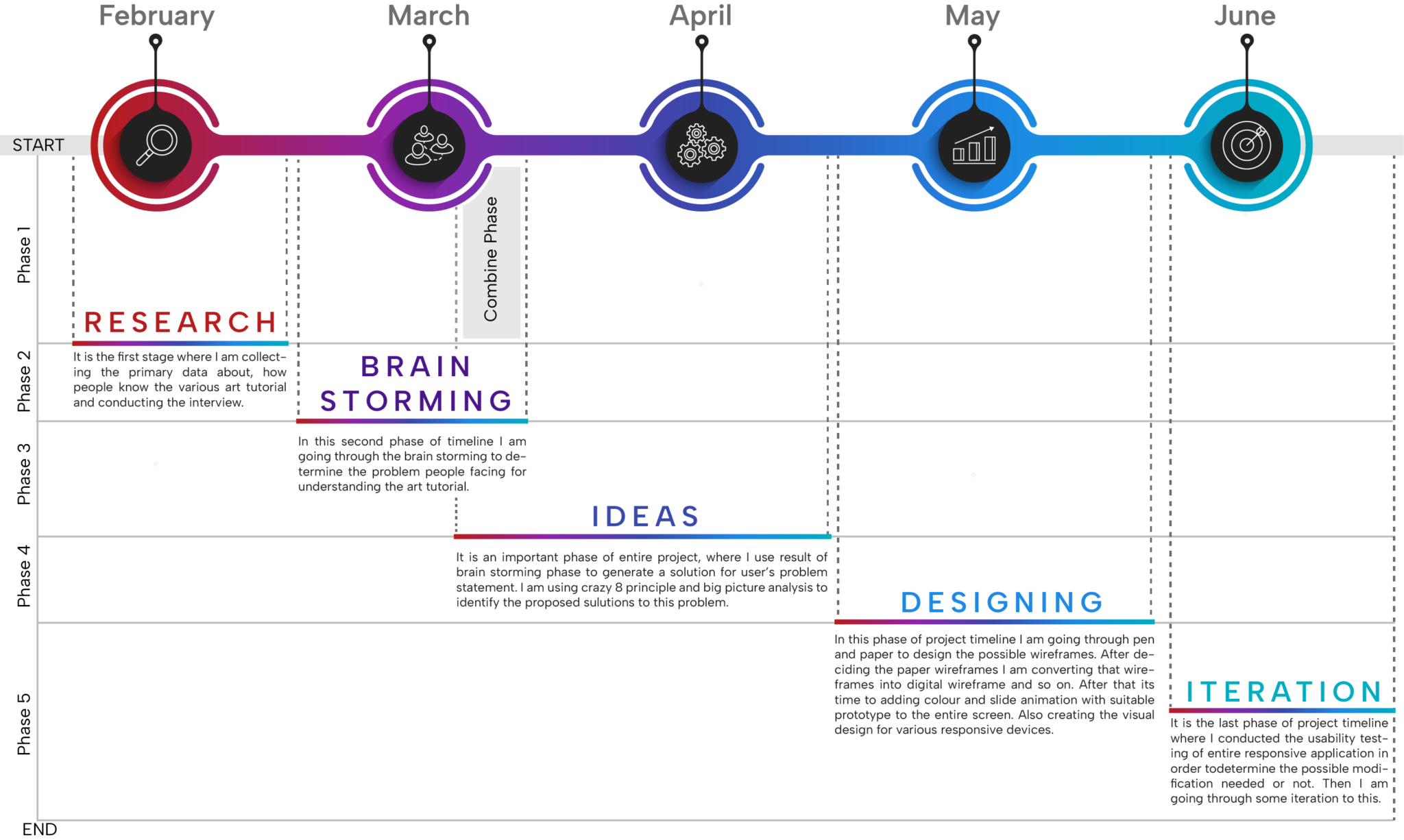
project timeline

EMPATHIZE & RESEARCH
PHASE ONE
Research
As I am creating a responsive product for end-user so, user research is the only way to know and understand the user’s needs. Upon receiving my prompt, I was cognizant of its complexities. Therefore I deconstructed the problem into tangible sub problems, which I tackled by establishing the research goals.
Research Goals
- Do user really want this type of platform?
- What kind of features do they want?
- What kind of extra features they want to have?
- What could be their main problem during learning of various art tutorial?
Types of Research
I have planned to conduct following two types of research,
- Qualitative research or Interview.
- Quantitative research or Survey.
QUALITATIVE RESEARCH
To obtain in-depth qualitative responses, regarding the key aspects of the prompt, I did 20 interviews where 8 of them are college students, 4 of them are working professional, 4 of them are housewife and 4 of them are painting lover.
Interview Questions
- Do you have any passion in art and painting?
- Do you usually browse over internet for any type of art tutorial?
- How often do you visit any art and painting website for searching for your desire art tutorial?
- How often do you choose any category of art tutorial?
- How long is the overall tutorial running period?
- How long does it take for sorting the video tutorial of various category?
- Do you need access to download video option for future use of particular art tutorial?
- Any prompt regarding viewing of selected tutorial?
Research findings & key Insights
- 80% of the user facing difficulties while searching for particular tutorial, key insights is to sorting all the tutorial by various category.
- All the working professional did not get enough time to learn the tutorial, key insight is to providing save video option for fast learning in the future.
- 60% of the user did not able to learn the complete tutorial, key insight is to providing the download documents option to know more about the video tutorial.
- 20% of the user did not understand the video language clearly, key insight is to providing sub-title for each and every video.
- Many art and painting lover facing difficulties in viewing same video tutorial again, key in sight is to providing download video option to learn the tutorial without having the internet.
quantitative RESEARCH
It is a structural approach to gather numerical data and statistics to measure and analyze specific aspects of a research problem.
I have enlisted 8 questions to know more about the user such are:-
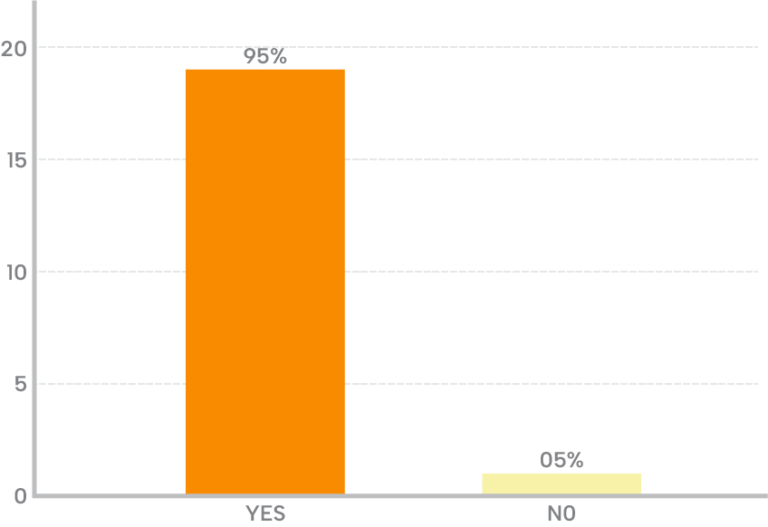
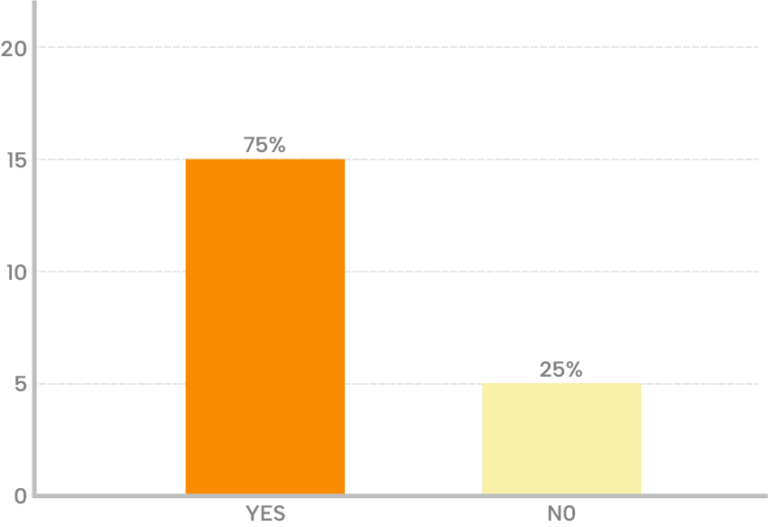
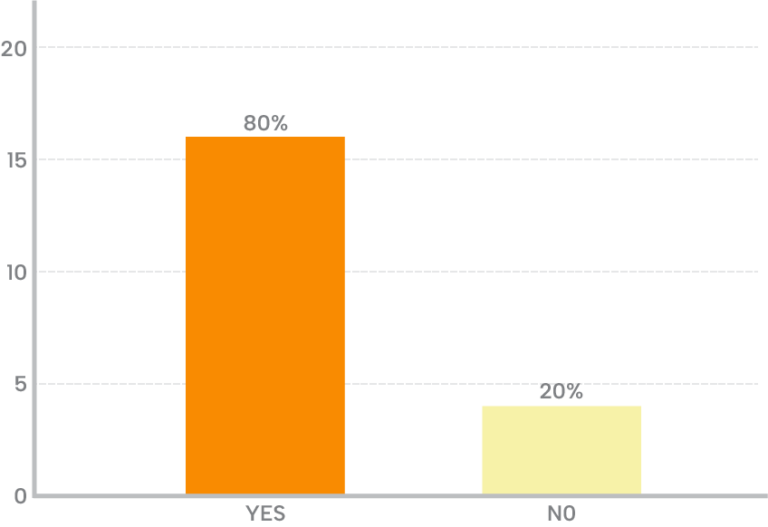
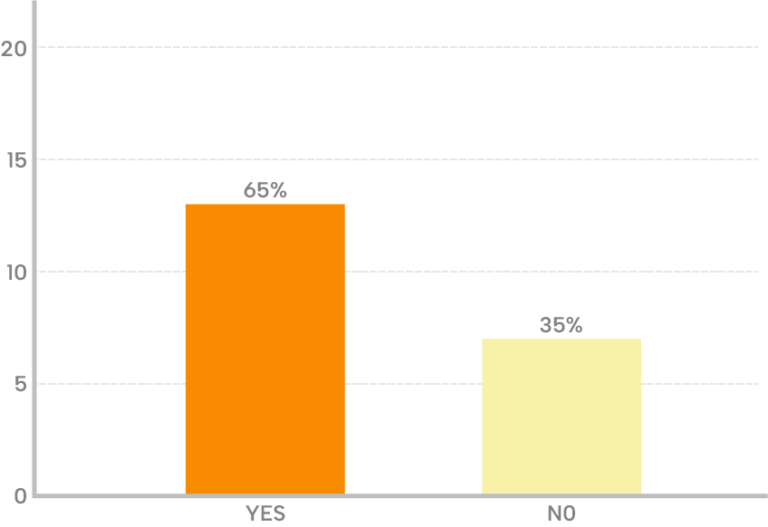
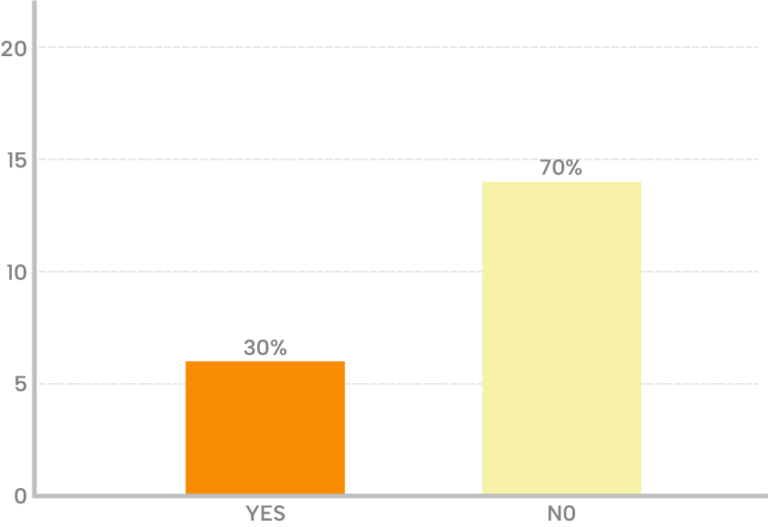
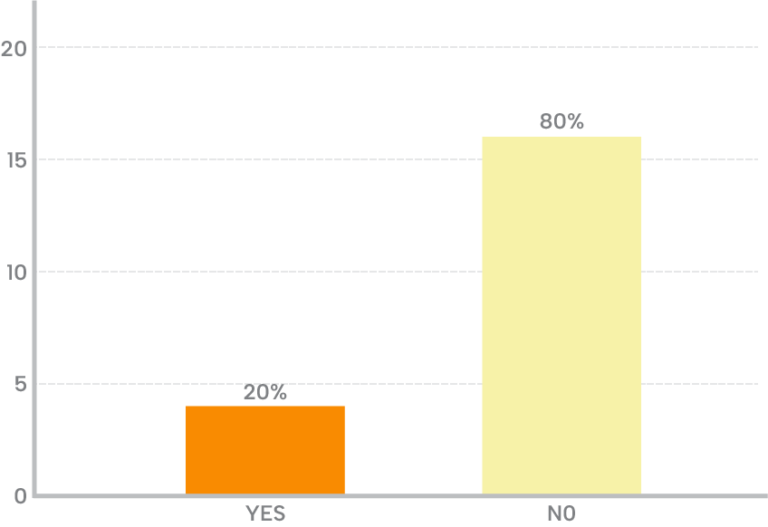
Do you Interested in Art or Painting?

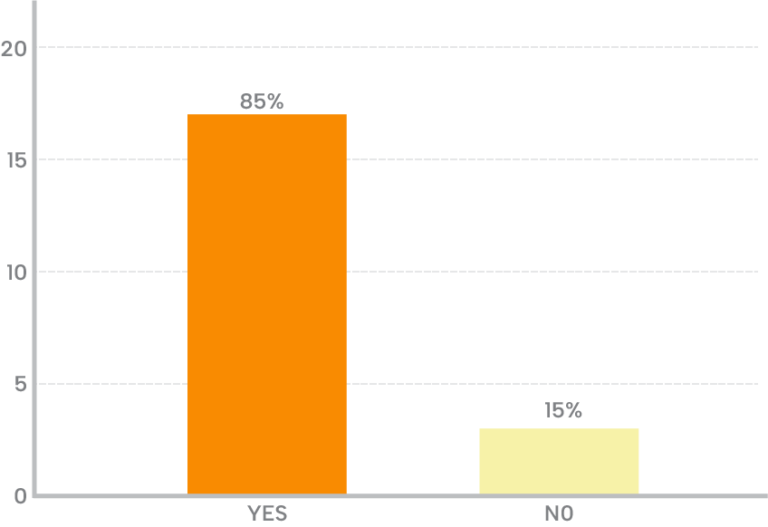
Do you use Internet for learning art tutorial?

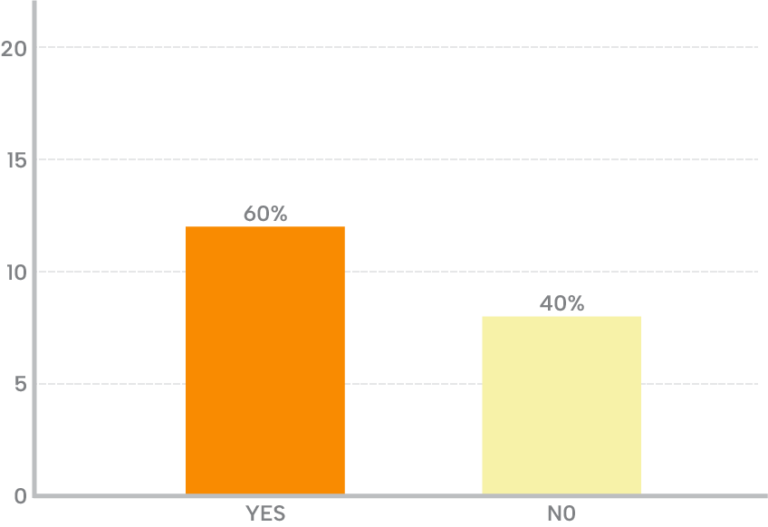
Did you face any problem during searching for tutorial video?

Does the searching & sorting of videos takes too long?

Do you want other kind of document for tutorial?

Save video feature will impact you more?

Did you face any problem during download of video?

Any issue regarding searching of different category of video?

define & analysis
PHASE TWO
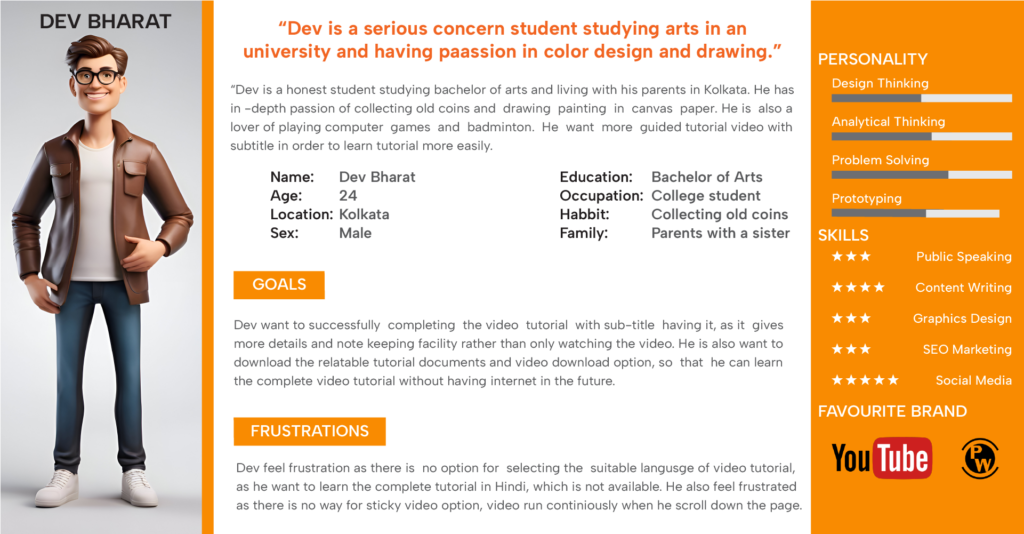
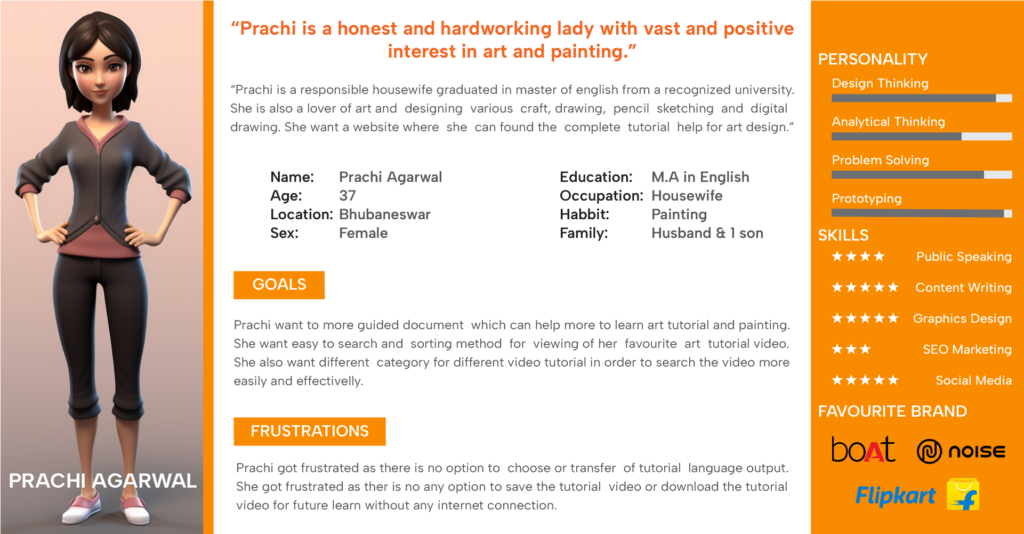
user persona
A user persona is a fictional representation of a target group, providing key information such as demographics, behaviors, needs, goals and frustrations. it aids in understanding and empathizing with users, guiding product or services development to meet user requirements easily and effectively.


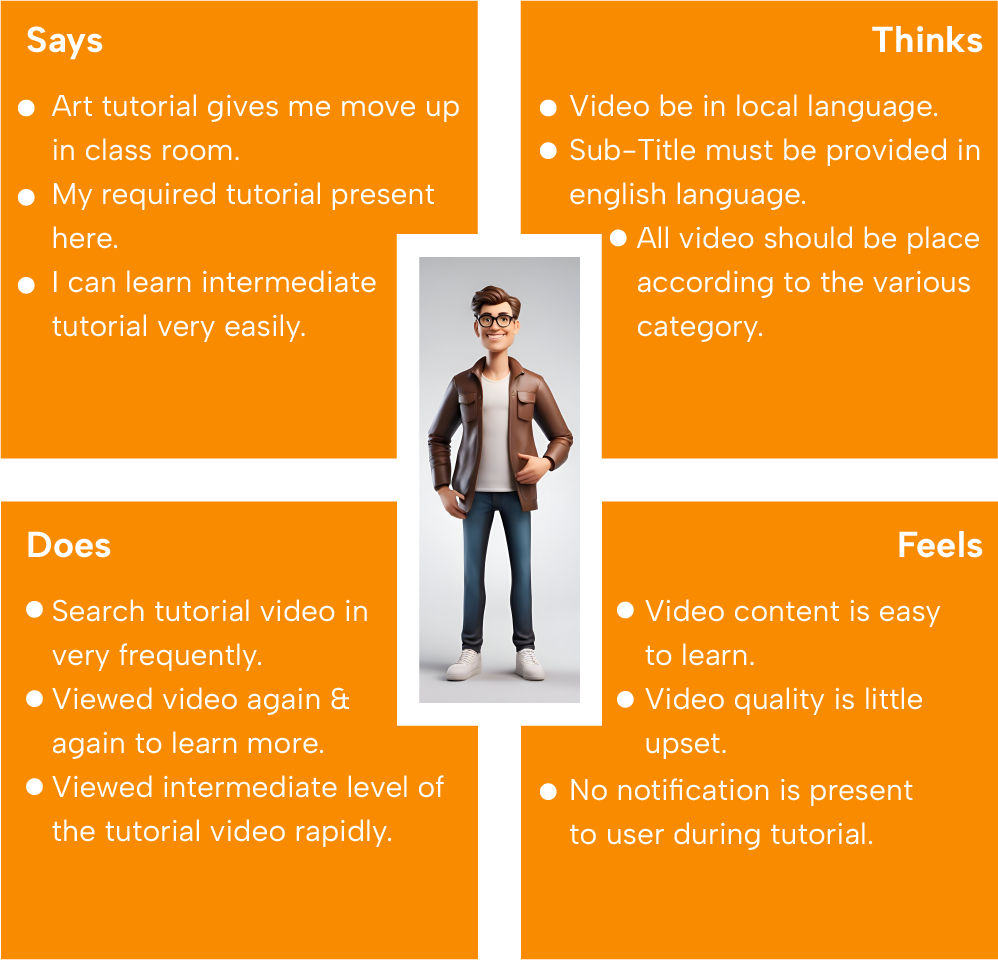
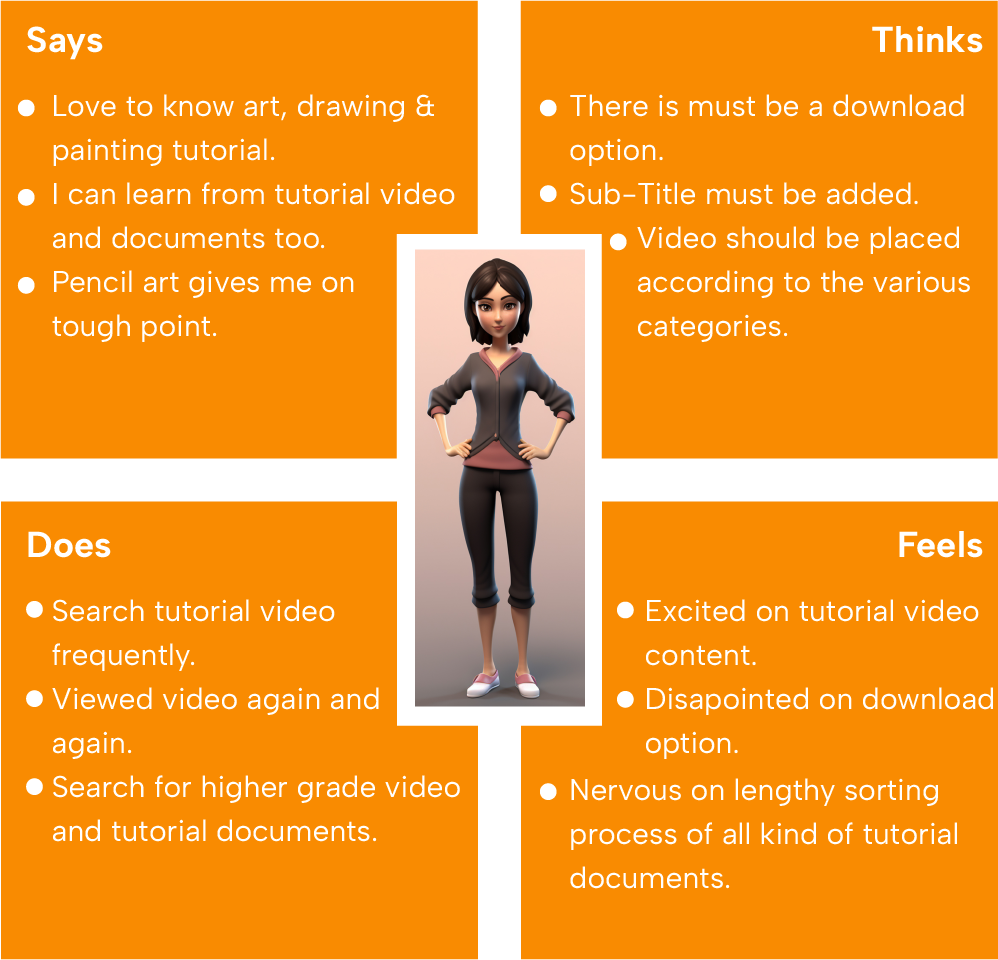
empathy map


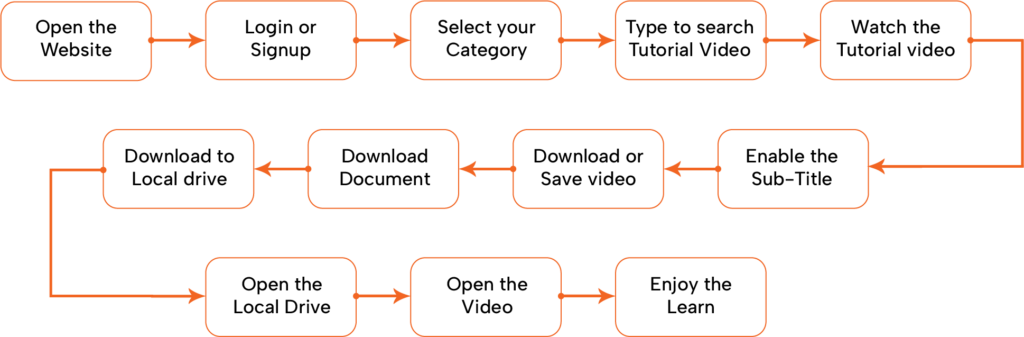
USER FLOW

IDEATE & BRAINSTORMING
PHASE THREE
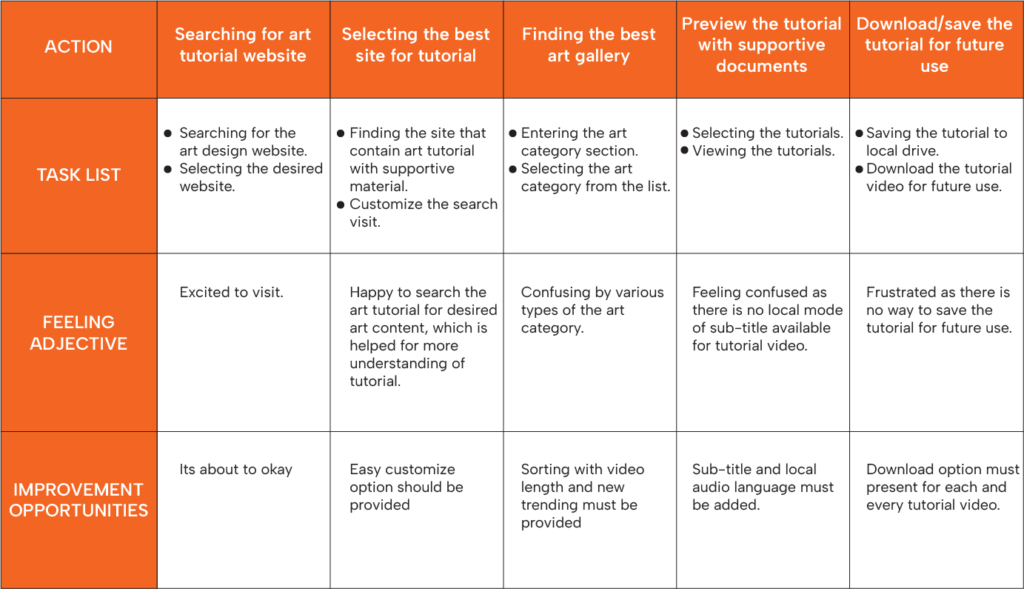
TASK FLOW
The process of visiting the website and learning of art tutorial is as follow,

card sorting

crazy 8 principle








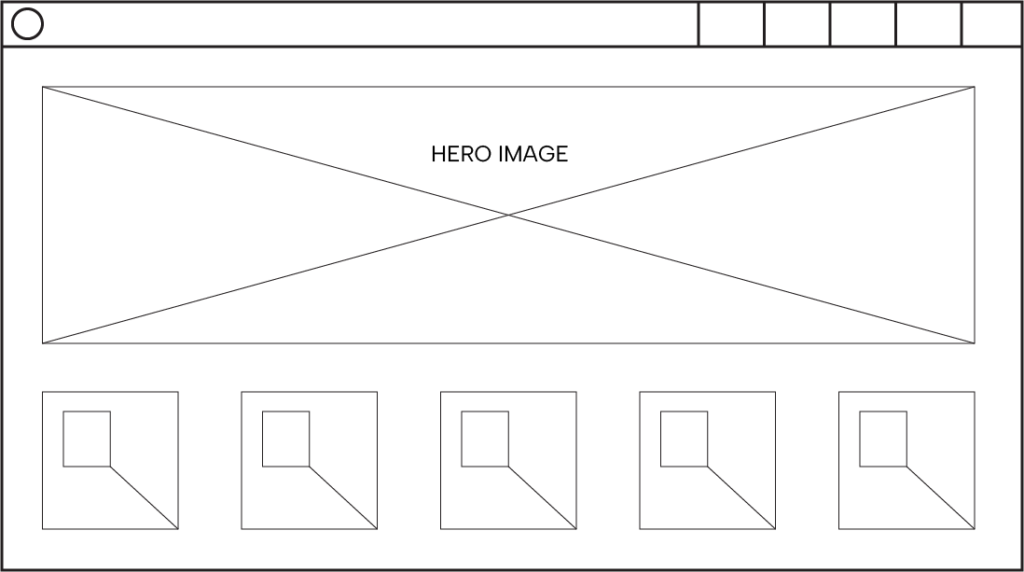
close up story board






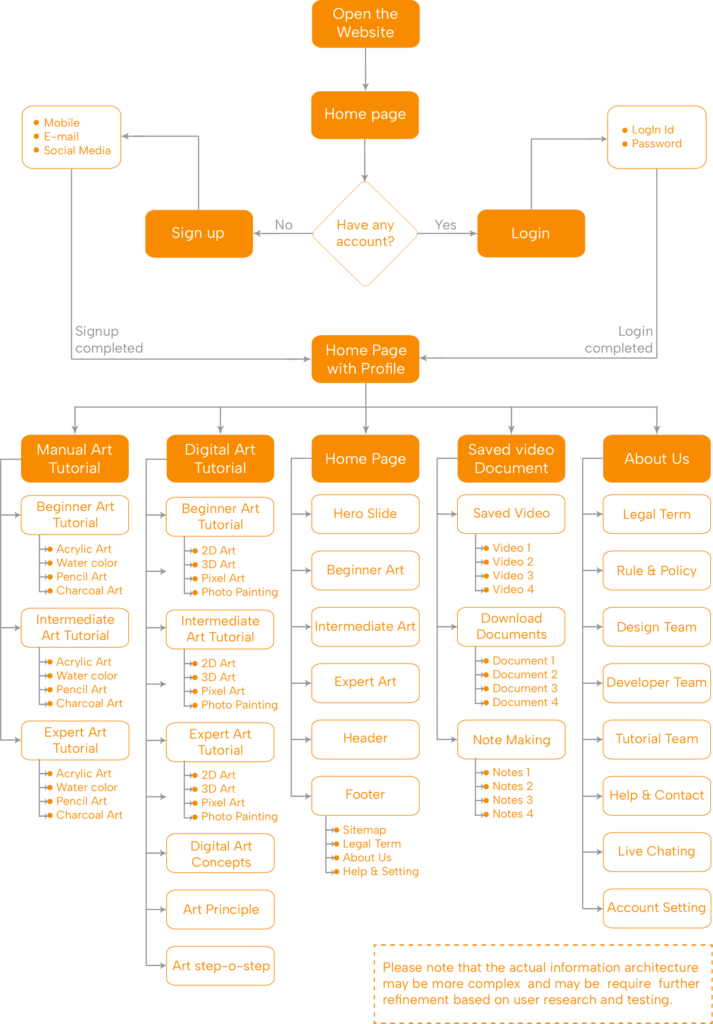
information architecture